RunKit is a node playground.
Full node environment, right in the browser with every npm package already pre-installed
Create a Notebook
Prototype and explore your ideas
RunKit notebooks completely remove the friction of trying new ideas. With one click you'll have a sandboxed JavaScript environment where you can instantly switch node versions, use every npm module without having to wait to install it, and even visualize your results. No more configuration, just straight to coding.
Every version of every package on npm pre-installed. Built in search to help you find it.
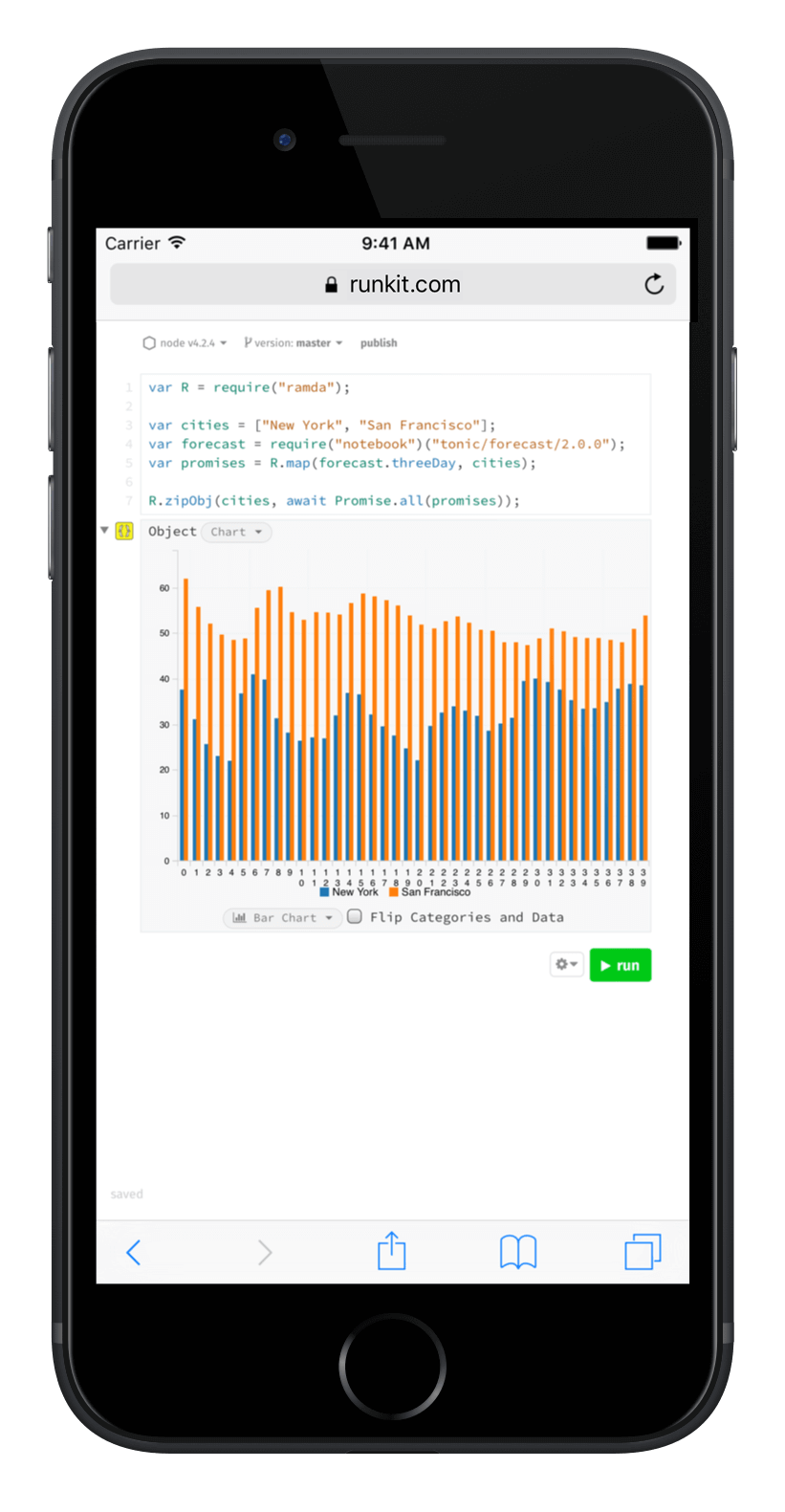
From graphs and maps to low level hexadecimal inspectors, you can pick and choose the best way to look at your data after creating it.
RunKit allows you to rewind your work to a previous point, even filesystem changes are rewound!
Instead of fiddling with chains of callbacks, you can use async/await.
All notebooks are just node modules, so you can download them and run them on your own setup with no changes.
You can link anyone to your notebook and it serves as a frozen example. Great for bug reports and code samples!
The Global Library at Your Fingertips
RunKit removes all barriers to finding existing libraries that already do what you need. In fact, you can even require multiple versions of the same package side by side in a document, providing unique debugging opportunities.
Next Generation Time Traveling
RunKit takes time traveling debugging further using a revolutionary new technology called CRIU, which allows notebooks to snapshot the entire environment. That means you can rewind subprocesses, the filesystem, really just about anything in your session.
Instant API.
Create an API without worrying about servers or configuration. Just export a endpoint function and your notebook automatically becomes an HTTPS endpoint, accessible from any app. Great for prototyping iOS and Android backends, or creating microservices.
Try it yourself with $ curl -L https://runkit.io/runkit/hello-world-api/1.0.0
Bring your code to life.
RunKit makes it easy to let your users run the sample code in your blog posts and documentation right on your website.
Case Studies
The Fieldbook
Fieldbook lets you create a database as easily as a spreadsheet, and uses RunKit Embed to let their users try their API right from their site. Power users can use JavaScript to interact with Fieldbook databases right in the browser!
Gitbook
The RunKit Gitbook plugin lets you embed live examples into your books. Documentation, tutorials, and educational materials can benefit from working examples!


